- Externe link, oftewel een link naar een andere website
- Interne link, oftewel een link binnen de website
- Anker link, oftewel een link binnen de tekst op dezelfde pagina
- Mailto link, oftewel een mailadres als link toevoegen
We laten per categorie zien hoe je via een simpel stappenplan een link kan aanmaken.
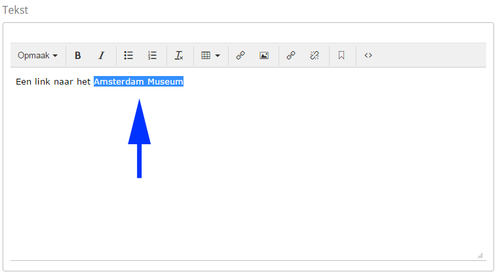
- Selecteer de tekst die als link moet werken, zie afbeelding 1
- Met nog de tekst geselecteerd, klik op ‘Hyperlink invoegen/bewerken’ in de opmaakbalk
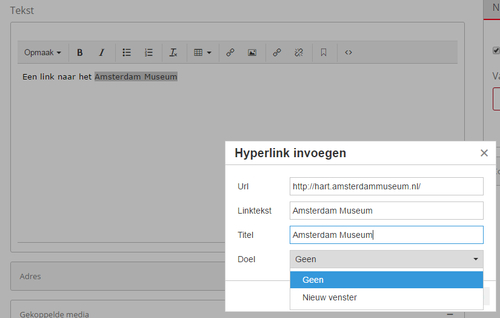
- Voer de URL en de titel in
- Mocht je willen dat er een nieuwe pagina wordt geopend als iemand op de link klikt, selecteer dan ‘Nieuw venster’ bij ‘Doel’, zie afbeelding 2
- Klik op OK
Afbeelding 1: Links toevoegen Selecteer de tekst die als link moet werken Afbeelding 2: Links toevoegen Selecteer ‘Nieuw venster’ bij ‘Doel’, als je wilt dat er een nieuwe pagina wordt geopend als iemand op de link klikt 

- Selecteer de tekst die als link moet werken
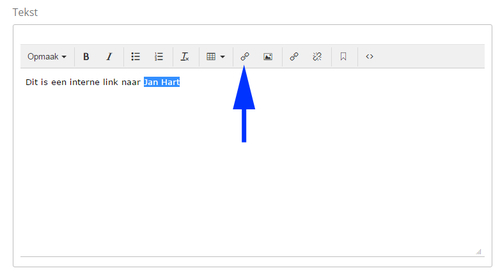
- Klik, met nog de tekst geselecteerd, op ‘Voeg een interne link toe’, zie afbeelding 3
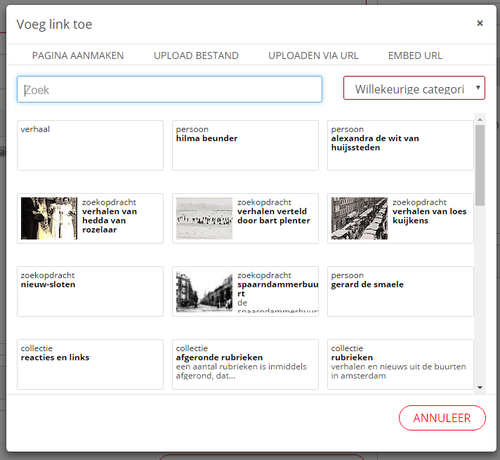
- Zoek de pagina waar je naar wilt verwijzen in het pop-up scherm, zie afbeelding 4
Afbeelding 3: Links toevoegen Voeg een interne link toe 
Afbeelding 4: Links toevoegen Zoek de pagina waar je naar wilt verwijzen 
Een anker link gebruik je om van een stuk tekst naar een andere stuk tekst te springen op dezelfde pagina. Klik op de link, en dan spring je naar een ander deel van de tekst. Denk bijvoorbeeld aan de Winkelrubriek van Geheugen van Oost.
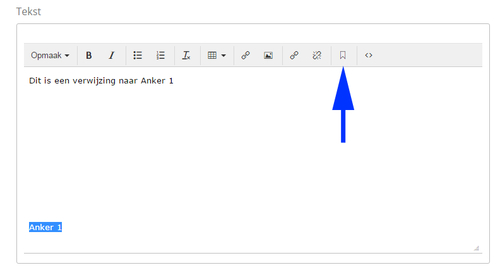
- Selecteer de tekst waar je wilt dat de link naartoe springt. In dit voorbeeld: 'Anker 1'
- Selecteer ‘Anker’, zie afbeelding 5
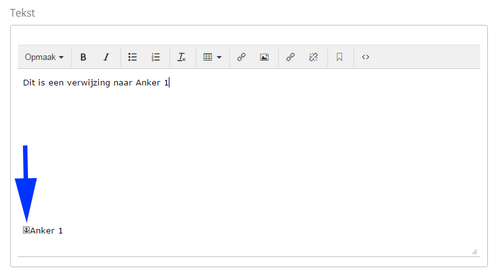
- Geef je Anker een naam en klik op OK. Er verschijnt nu een anker naast de tekst, zie afbeelding 6
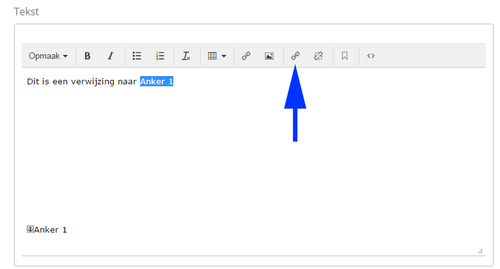
- Selecteer de tekst die als springplank moet werken. In dit voorbeeld: Dit is een verwijzing naar 'Anker 1'
- Klik op ‘Hyperlink invoegen/bewerken’, zie afbeelding 7
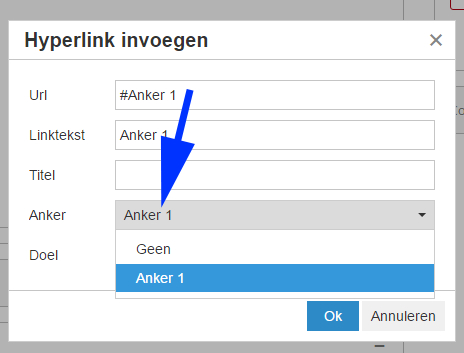
- Selecteer het juiste anker met de juiste naam, zie afbeelding 8
- Klik op OK
Afbeelding 5: Links toevoegen Selecteer de tekst waar je wilt dat de link naartoe springt en selecteer ‘Anker’ 
Afbeelding 6: Links toevoegen Geef je Anker een naam en klik op OK. Er verschijnt nu een anker naast de tekst 
Afbeelding 7: Links toevoegen Klik op ‘Hyperlink invoegen/bewerken’, 
Afbeelding 8: Links toevoegen Selecteer het juiste anker met de juiste naam 
- Selecteer de tekst die als link moet werken
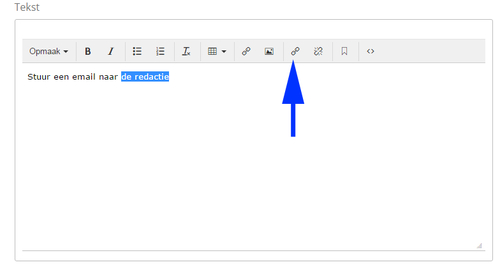
- Klik, met nog de tekst geselecteerd, op ‘Hyperlink invoegen/bewerken’, zie afbeelding 9
- Schrijf bij de URL: mailto:[hier voeg je mailadres toe], voorbeeld: mailto:redactie@amsterdammuseum.nl, zie afbeelding 10
- Druk op OK
Afbeelding 9: Links toevoegen Klik, met nog de tekst geselecteerd, op ‘Hyperlink invoegen/bewerken’ 
Afbeelding 10: Links toevoegen Schrijf bij de URL: mailto:[hier voeg je mailadres toe], voorbeeld: mailto:redactie@amsterdammuseum.nl ![Afbeelding 10: Links toevoegen Schrijf bij de URL: mailto:[hier voeg je mailadres toe], voorbeeld: mailto:redactie@amsterdammuseum.nl Afbeelding 10: Links toevoegen Schrijf bij de URL: mailto:[hier voeg je mailadres toe], voorbeeld: mailto:redactie@amsterdammuseum.nl](/image/2016/10/20/handleiding_links10.png%28mediaclass-landscape-middle.1dbd8ca62c01f093a283ec572320ac8f008ce08b%29.jpg)
